Well, there is a lot of robots meta tags are available to tell or guide crawler (bots) what to do on site but the most widely use the tag in the world of SEO is rel=”nofollow” tag.
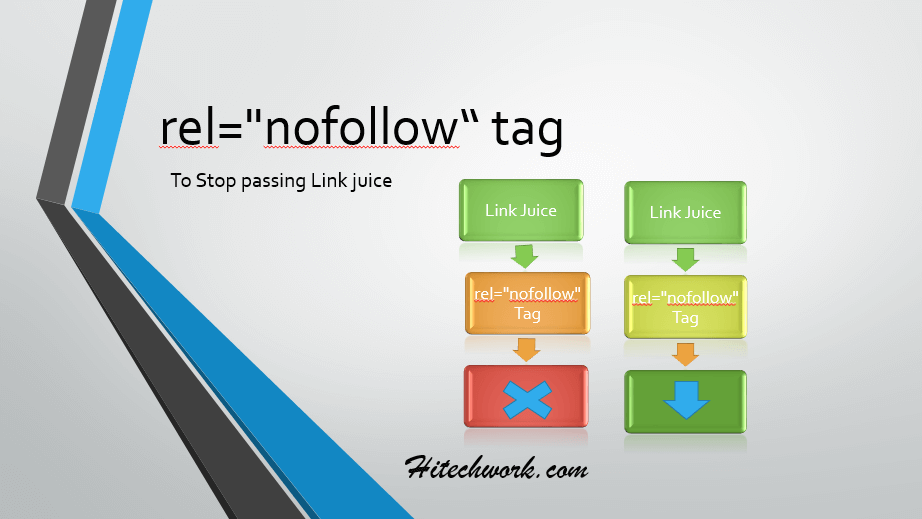
This tag is generally used to tell bots (crawler), “no need to follow this link” means don’t pass any ranking value (link juice) to the page where we link.

Any blogger who is familiar with the Robots.txt file and No Index No Follow Meta Tag should know the importance of rel=”nofollow” tag. If not, then please take your time and read the post first,
In this article, we will explore the following things,
- What is rel=”nofollow” link?
- How To create a link nofollow In WordPress?
- How To Check Nofollow Links In Chrome
What is rel=”nofollow” Link?
In a technical context, it is a value that we assign to rel attribute of HTML to instruct the search engine bots that this hyperlink doesn’t contain any ranking value.
Whereas
- rel” is stand for “relationship”. means, these attributes help define the relationship a link has with a page that it points to and
- nofollow tag signals that the page linking out is claiming no endorsement.
In simple words, we use this attribute to tell search engine, no need to pass any page rank ( in SEO we call it link juice ) to other article or media or whatever is it.
By default, all the link on the web is “follow” link ( means s Dofollow link)
For example, if I
a simple link (in coding) it looks like.
<a href="http://hitechrework.com">HiTechWork</a>
If bots come to your site. It follows through the link and passes your 13% Page authority to another page.
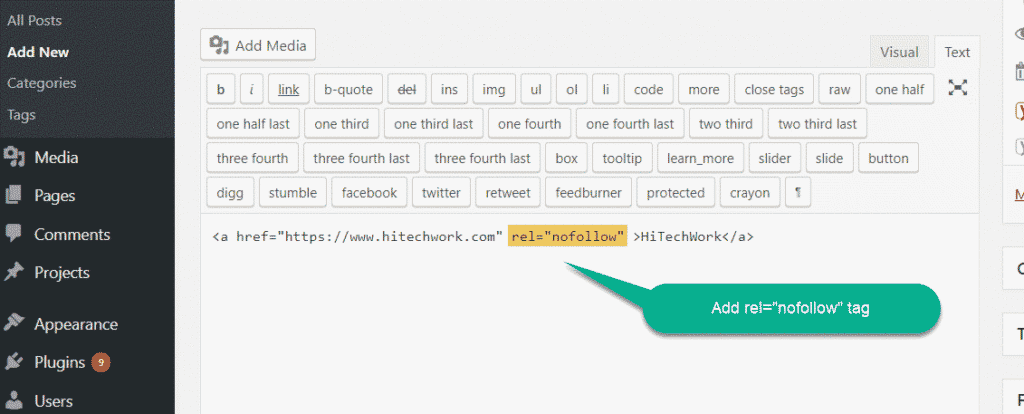
but, if I add rel=”nofollow” tag in the hyperlink,
<a href="http://hitechrework.com" rel="nofollow">HiTechWork</a>
Then bots still pass through the link but this time, it does not pass any value.
There has been confusion when it comes to how Google treats nofollow links. So, have a look Matt Cutt Say about it.
Nofollow” provides a way for webmasters to tell search engines “Don’t follow links on this page” or “Don’t follow this specific link.” Originally, the nofollow attribute appeared in the page-level meta tag, and instructed search engines not to follow (i.e., crawl) any outgoing links on the page.
So, now you have an idea how to google treat nofollow link.
Let us move to our next task!
How To Create A Nofollow Link In WordPress?
Adding rel=”nofollow” tag is not a hard job, anyone can do this, even non-programmer can do this.
To do this, you have to just add HTML nofollow tag in the link.
you can do this in two ways,
- Manually Add Nofollow Links In WordPress
- add rel=”nofollow” tag with the plugin
You can use any method but I recommended to use manually because a number of plugins you use on your site produce more load on your site speed.
Manually Add Nofollow Links In WordPress
Making hyperlink is very easy. it is just a 3 step process.
- Copy the URL
- Highlight the text
- paste the URL
But, rel=”nofollow” Tag add an additional step in it.
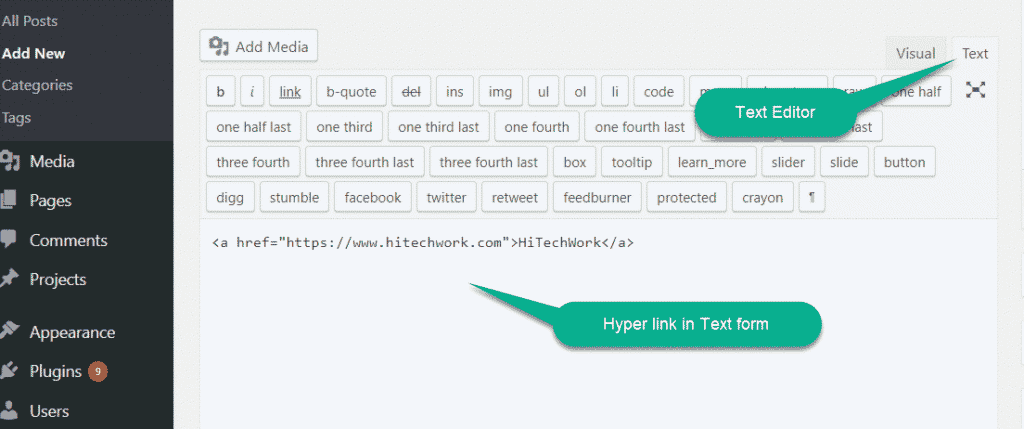
After making a Hyperlink, click on a text editor in WordPress.

Now,
- You just have to add HTML nofollow tag in the link
- and after that switch back to Visual Editor.

In this way, you can create a link nofollow In WordPress by just adding an HTML nofollow tag.
By Using WordPress Nofollow Plugin
If you are not familiar with the coding then you can use nofollow plugin. There is a lot of Nofollow plugins available for WordPress. You can use Rel Nofollow Checkbox. You can find it in WordPress directory.
- Install and activate this plugin in WordPress.
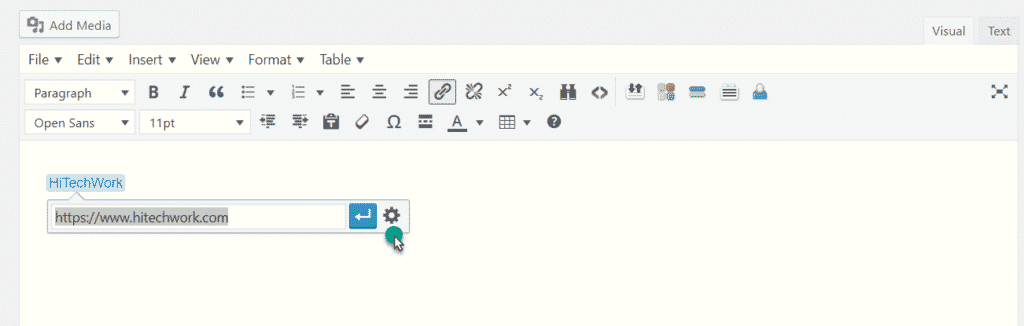
- Now, make a hyperlink and click on setting button.

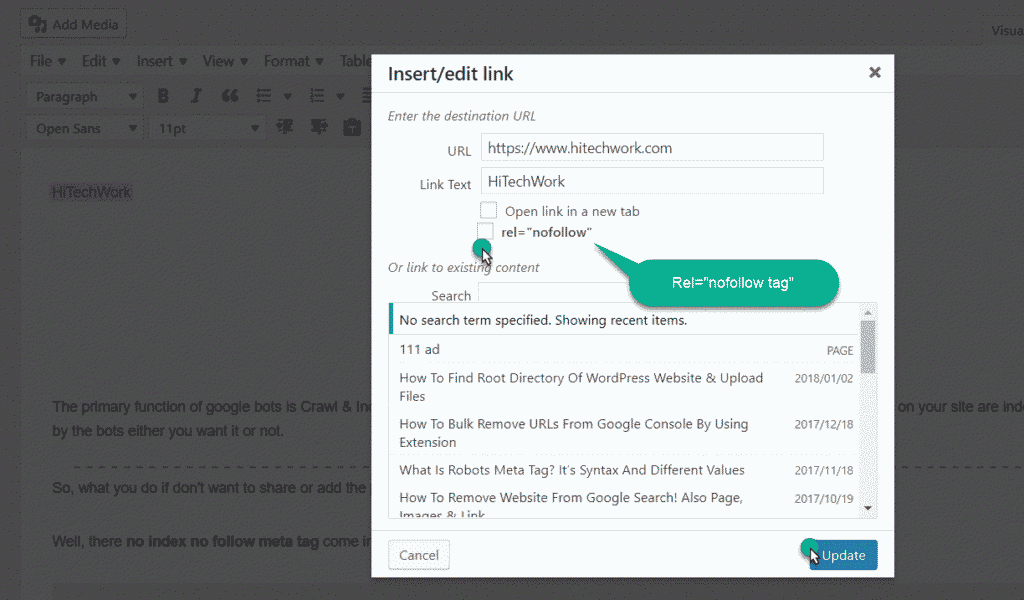
When you click on the Setting icon, a new window will be open with rel=”nofollow” tag.
- Now, select the tag and click on update the link.

Its done, your HTML nofollow tag is now added into the link.
How To Check Nofollow Links In Chrome
There is a lot of nofollow link checker chrome extension are available to check nofollow links.
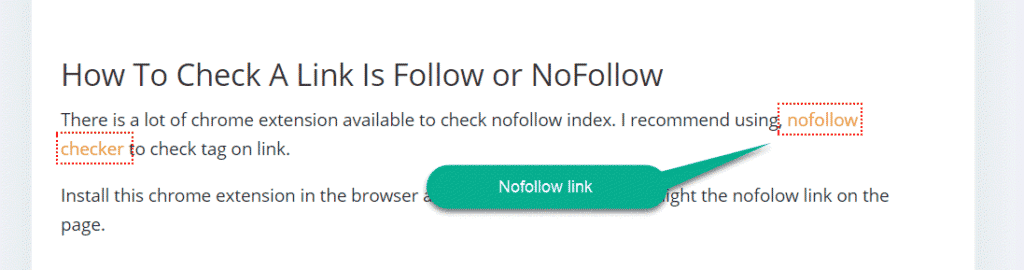
I recommended to use nofollow link checker to check the tag on the link. This plugin automatically checks an HTML nofollow link in the Hyperlink and highlight it.
- Install this chrome extension in the browser and activate it.
- Now open an article and check nofollow link are highlighted with a red-dotted box.

This link is highlighted due to chrome extension.
Remember to share this post with anyone who might benefit from this information, including your Facebook friends, Twitter followers and members of your Google+ group!
Also Support Us By Liking Our Facebook, Twitter, and Google+ Page.
If you have any suggestion or problem about “rel=”nofollow tag” then please feel free to comment below.